Vista Properties, Brand Identity Design created in 2018.

Secure Systems Laboratory – UCSC
Secure Systems Laboratory –UCSC, Brand Identity Design created in 2017.

Data Science Research Center – D3 at UCSC
Data Science Research Center – D3 Logo –UCSC, Brand Identity Design created in 2017.

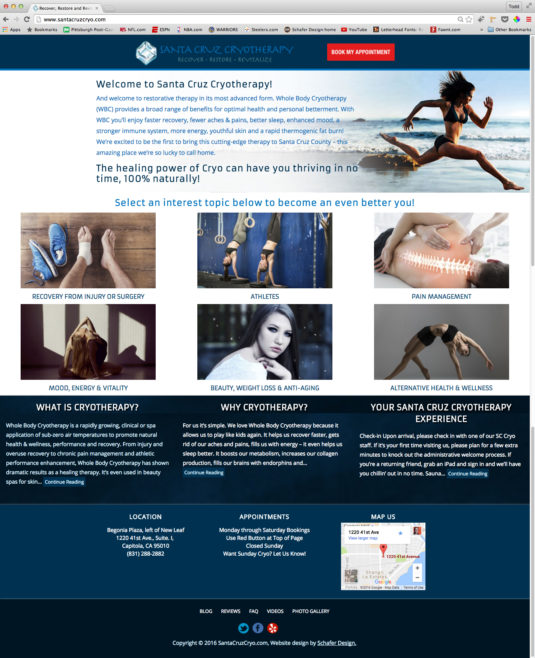
Santa Cruz Cryotherapy
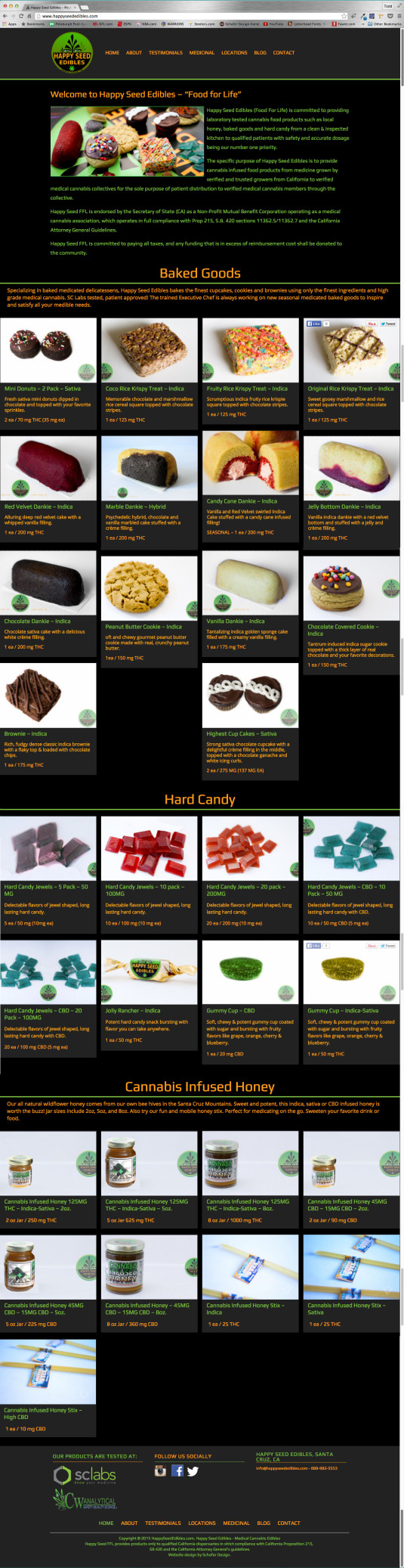
Happy Seed Edibles
HappySeedEdibles.com responsive website designed in November of 2015.
Data Science Santa Cruz – UCSC
Data Science Santa Cruz Logo –UCSC, Brand Identity Design created in 2015.

ebooks
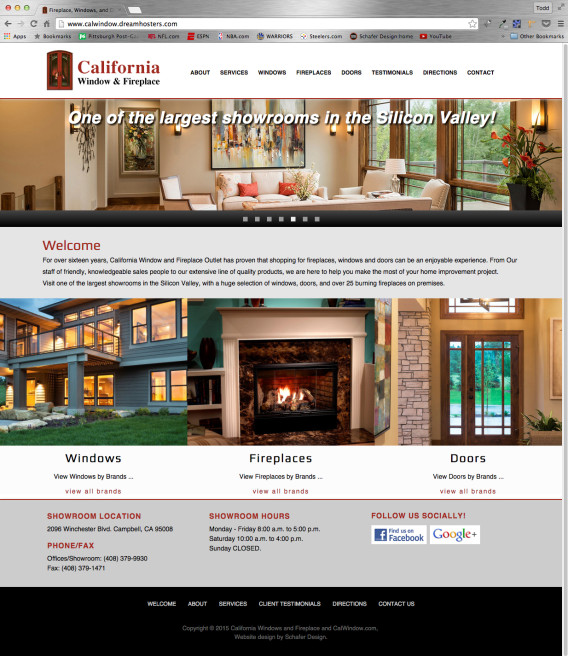
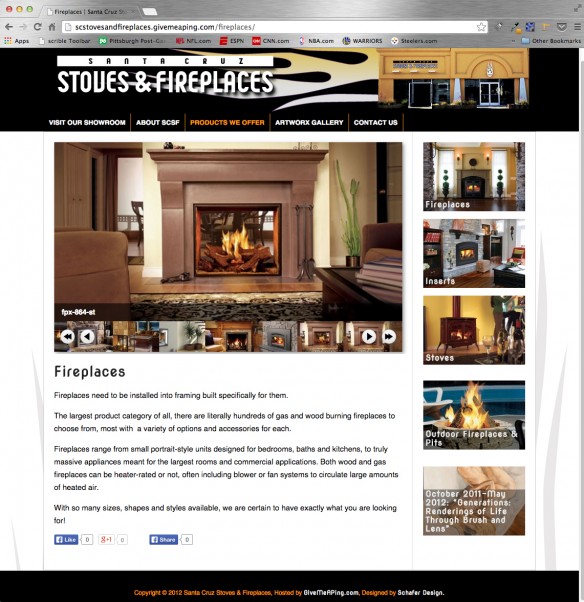
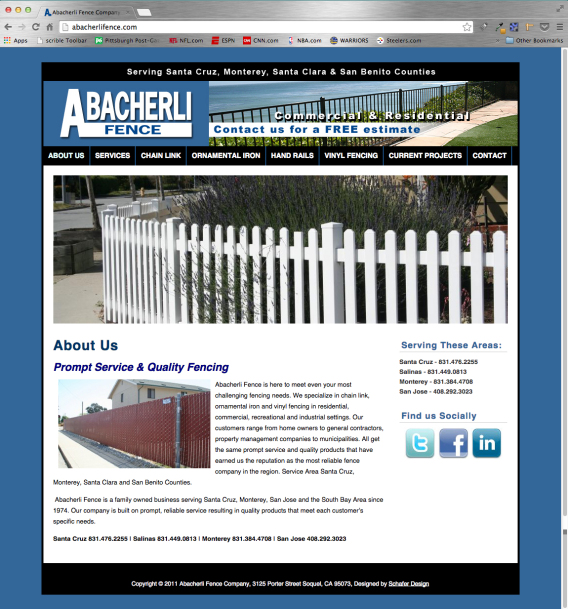
California Window & Fireplace
calwindow.com responsive website designed in July of 2015.
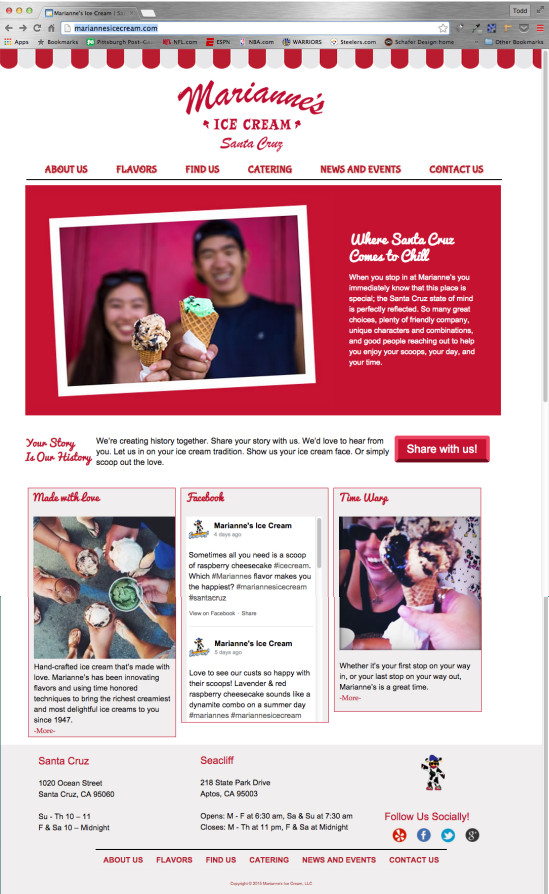
Marianne’s Ice Cream
The World Famous Marianne’s Ice Cream on Ocean Street in Santa Cruz!
Pink Flamingo Golf Tournament
CharityDasenbrock.com
 |
CharityDasenbrock.com Responsive website created in 2015. |
Central Coast Cotillion
 |
CentralCoastCotillion.com Responsive website created in 2015. |
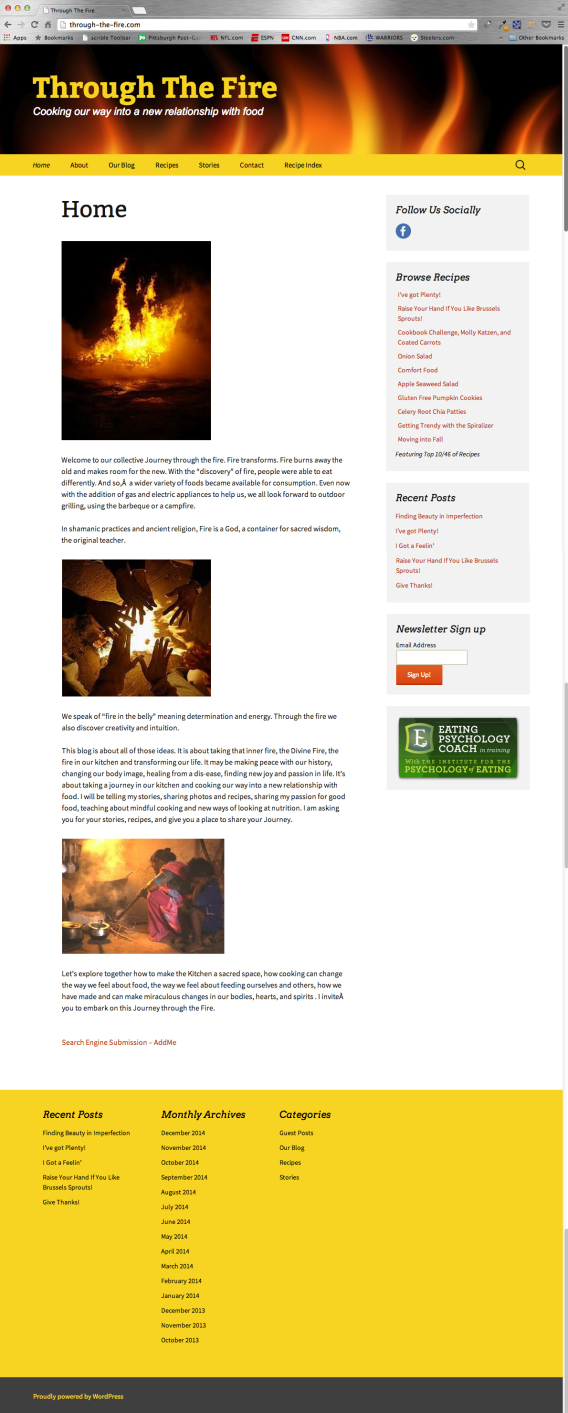
Through the Fire
Through-the-Fire.com Custom Responsive Theme created in 2014. |
 |
Sweet Organics
Sweet-Organics.com Custom Responsive Theme created in 2014. |

|
The Importance of Responsive Web Design
 If you have ignored previous warnings and your business isn’t taking advantage of responsive web design right now or planning on it in the very near future, you are in danger of going out of business in 2014.
If you have ignored previous warnings and your business isn’t taking advantage of responsive web design right now or planning on it in the very near future, you are in danger of going out of business in 2014.
There are three exceptions to the rule;
1) You don’t depend on your website to stay in business.
2) You have no competitors
3) You are familiar with responsive design, you’ve already verified it’s not the right fit for you, as Linkedin has, and you have an alternative mobile strategy.
If any of these three apply to you, then you’re ok, carry on. But if your company depends on its website enough that losing the business it brings to you would be a serious blow, getting a responsive website before the end of the year should be your #1 online marketing goal.
What is Responsive Web Design in a nutshell?
Responsive web design is simply this–a website design that adjusts gracefully to fit on desktop, tablet, and smartphone browsers. Like in the example on the right.
 Making it so that you don’t have to design a different site for every different screen and device in the world. Considering the rate at which the mobile web is growing, it’s becoming crucial that your website be ready to accept visitors who are coming in from a widely assorted array of different devices and screen sizes.
Making it so that you don’t have to design a different site for every different screen and device in the world. Considering the rate at which the mobile web is growing, it’s becoming crucial that your website be ready to accept visitors who are coming in from a widely assorted array of different devices and screen sizes.
Ever pull up a website on your smartphone and it was just a very tiny version of what you would see on your desktop, so you zoomed way in, and then moved the website around and enlarged and shrunk it as needed to read text and click on things? That was not a responsive website. Or if it was, it left out the key point of adjusting “gracefully.” A responsive website looks good no matter whether you’re looking at it on a phone, tablet, or desktop.
Why is Responsive Web Design important?
More people are accessing sites on the go from their mobile phones, tablets or laptops these days. If companies don’t adjust their web design to be responsive to make their sites readable on different devices they could fall behind the current trends.

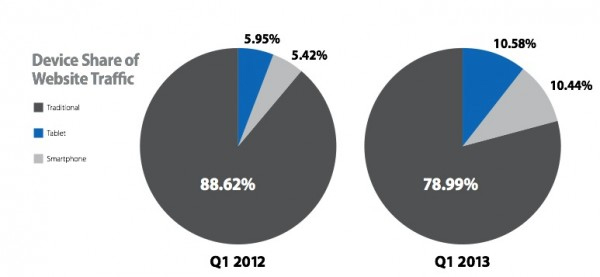
The numbers on market share of mobile devices and tablets are staggering:
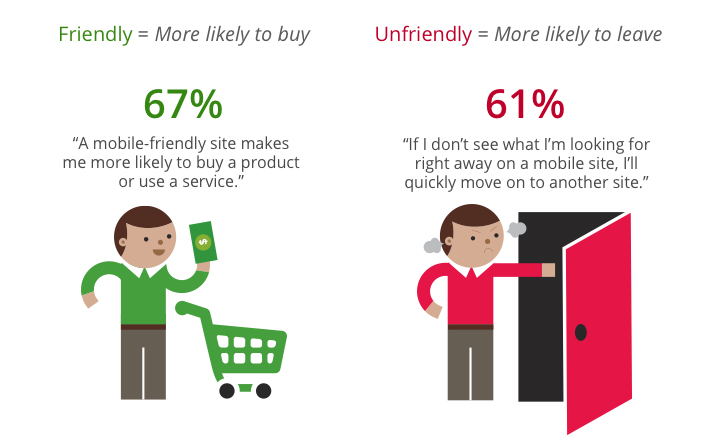
If you are shutting out or providing a sub-par user experience for your users, you’re going to lose out on potential business.

• 65% of users expect websites on mobile devices to be as easy to use as on a desktop computer.
• 80% of users won’t leave home without their smartphone.
• 50% of users use their mobile to find local restaurants and bars.
• Looking at local information on a smartphone, over half of smartphones users take actions such as calling, visiting, or purchasing from that business. 26% go on to purchase something in-store.
• Smartphone users are increasingly using their devices to make decisions about what restaurants to go to, what products to purchase, and what businesses to visit. Investing in a responsive, mobile-friendly site helps steer those customers to your business.
Your bounce rate depends on it!
Every second counts when it comes to bounce rates and conversion goals. Redirecting to m.yoursite.com costs precious time. Research shows that users give up when pages take longer than 5 seconds to load. Other research suggests that shaving a few milliseconds off of your load time can increase conversion rates significantly. In general, responsive pages are served, loaded, and rendered quicker than other mobile experiences.
Users want to be able to quickly and easily find basic information about local businesses and restaurants. If they can’t find your hours, if your menu is a huge pdf, or if your site is generally inconvenient to navigate, users will bounce to another site, which means they won’t be visiting you in real life.
What Google thinks
Straight up, Google is telling us to ditch other methods in favor of responsive design.
Using the same URL and content across all devices helps Google index and weight your site. Google masquerades as most of the common mobile devices when crawling your site, and if there are content inconsistencies, you may be penalized. Redirects, such as to mobile-only pages, don’t help either, and can become a trap for endless redirects if not implemented properly. For local businesses, page ranking can be cut-throat. Playing by Google’s rules goes a long way towards leaping ahead of the competition.
Responsive Design, What Does It Cost?
If you have a relatively simple brochure website for your business, modifying your existing website to be responsive design may cost you as little as several hundred dollars to perhaps a few thousand. That is assuming the design lends itself to becoming responsive. But if you haven’t redesigned your website in several years chances are you’ll need to go through a complete redesign process and the answer to what it will cost is, as usual, “it depends.” If you have a vendor you work with you on your website, simply ask them if it’s possible to overhaul your existing website to be responsive, and what it will cost.
The Future Is Mobile…
While going responsive can present challenges for website owners and online marketers, I return to my previous point that without a mobile-friendly website your future online is bleak. If you’re not providing a mobile-friendly experience for your customers, they’ll bounce off your website and go to your Making your website responsive is a small price to pay to reach all these people. If you are interested in a WordPress Responsive Website Design contact us today!
UCSC Center for Research in Storage Systems
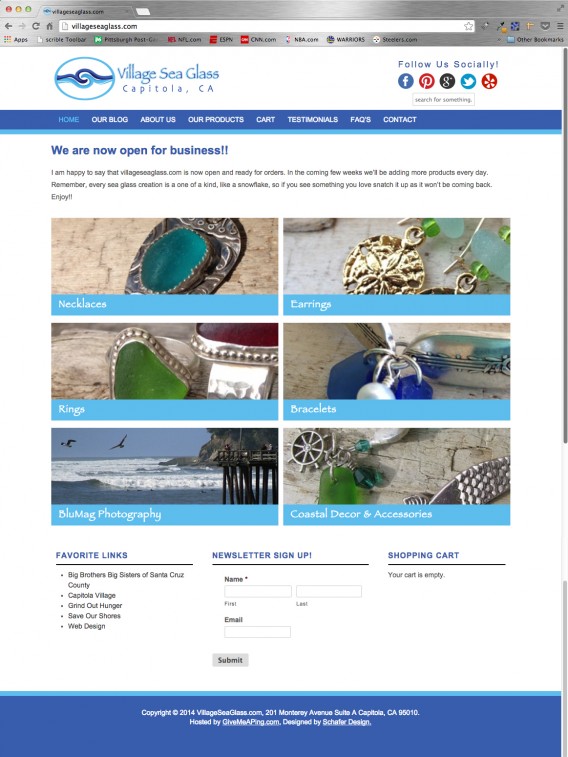
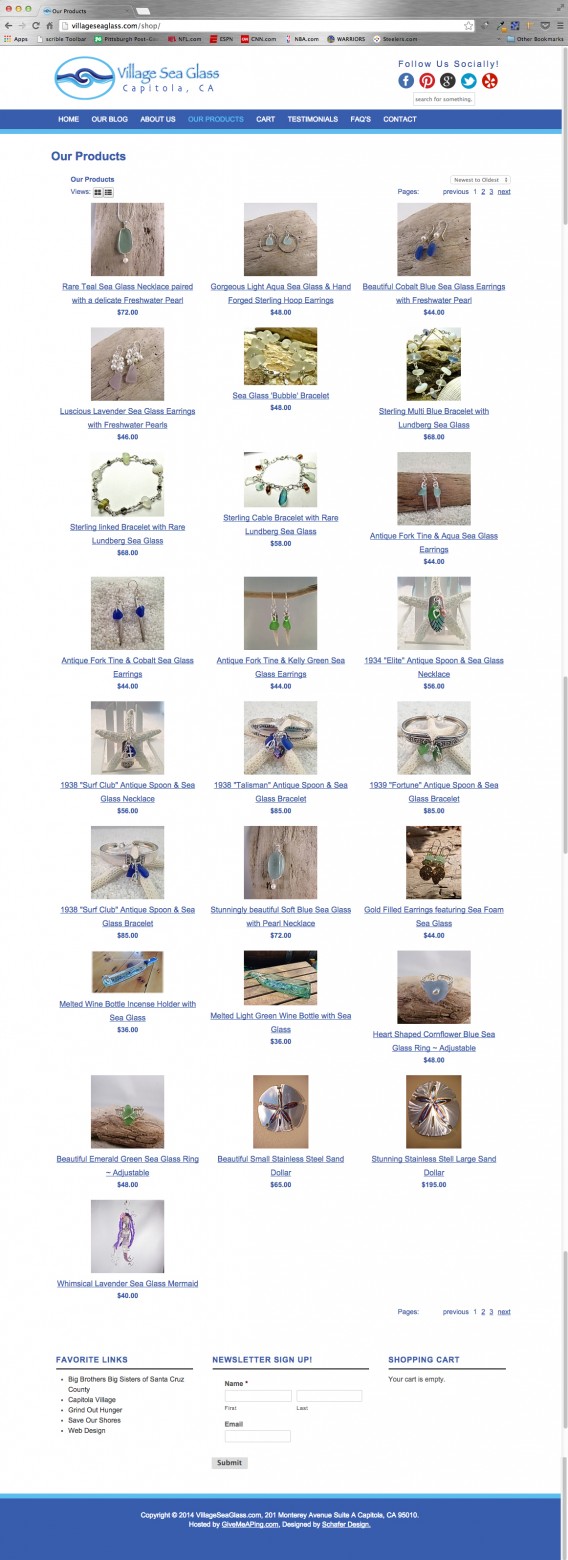
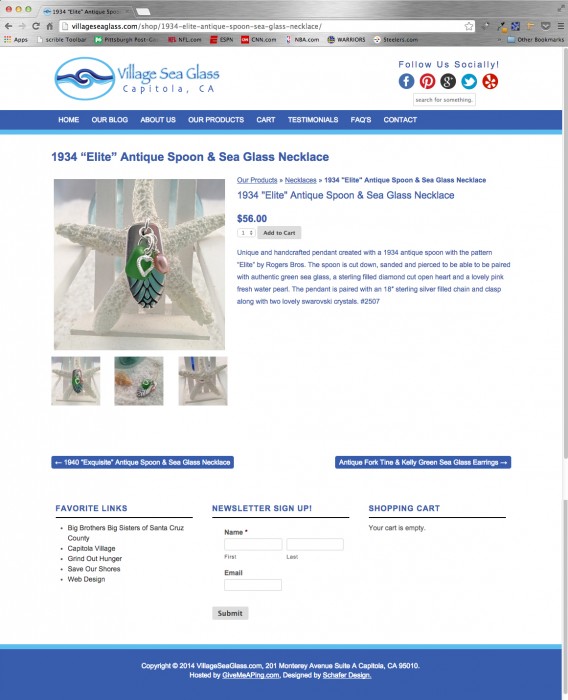
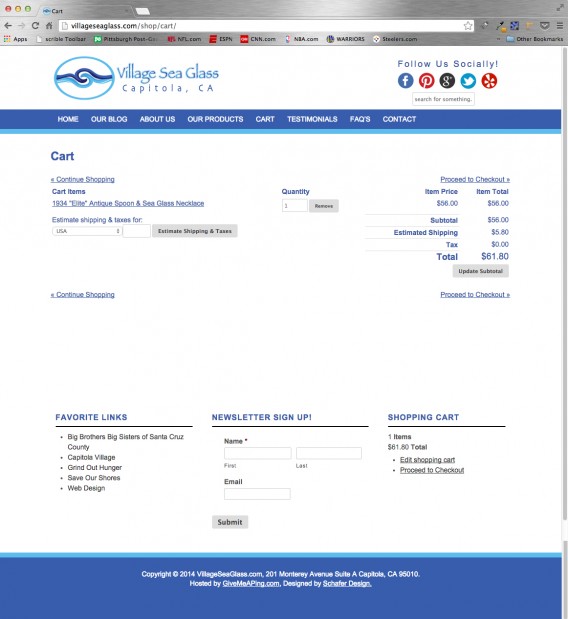
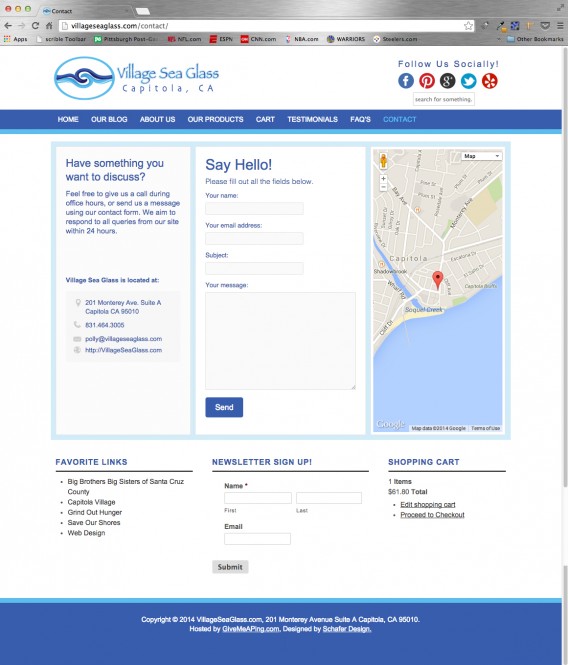
Village Sea Glass
Real Estate Eight Three One
 |
re831.com Responsive WordPress website created in 2013. click on the image to view their website. |
GiveMeAPing.com Web Hosting
For Life! Personal Chef
Interrogation Hub
r.blitzer gallery
Promotional Pieces
Folded Portfolio’s
Encompass Cookie Package Designs
Folded Brochures
Business Cards
Door Hangers
Folded Invitation Cards
Jump Jam Event Flier
Loopie Doop’s Cookies Display Sign
Metro Farm Book Cover Art
Susan Helgeson Photography Postcard
Santa Cruz Kitchen and Bath Ad2
Postcards
Santa Cruz Kitchen and Bath Ad
Santa Cruz Telecom Ad
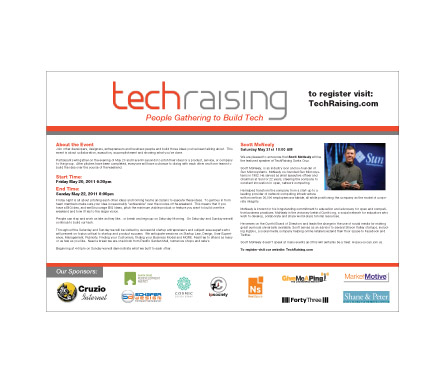
TechRaising Poster
West Coast Cranes Banner
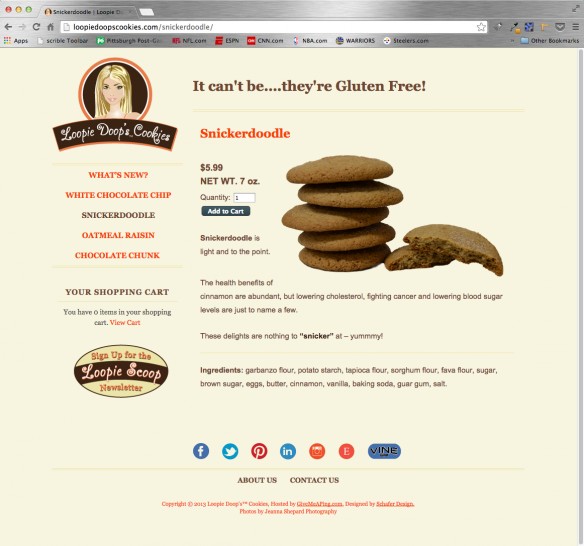
Loopie Doop’s Cookies
Loopie Doop’s Cookies Brand Identity Design
Why should a logo cost more than 500 bucks?
• A logo is the very first impression people get of your company – Before a potential client even walks through your door, your logo is a representation of your company. It can make a company appear large, small (whether it really is or not) fun, serious, professional…
• A logo needs longevity – Once a logo is designed it will represent your company for many years.
• A logo needs to be original – A logo should be designed specifically for your company. A cheap “generic logo” may not reflect your company’s values. A cheap logo may also use clip art which could end up being used by another company.
• A logo should look professional – You wouldn’t take a potential new client to MacDonalds for lunch, in effect this is what is being done with a cheap logo. A logo should give your company a professional image, appropriate to its needs.
• A logo should reflect the time and thought gone in to designing it -One of the problems here is that people don’t always realize the amount work that goes into a professionally designed logo:
• The research – even if the budget is quite small I would expect at the very least to find out who the company’s main competitors are and how they present themselves.
• The brainstorming of ideas
• The rough sketches
• The 4 or 5 logo options worked up on the computer
• The amends, tweaking and further amends
• A logo is the starting point of your whole corporate image – The colors typography and style of a logo will often dictate the corporate look of the rest of a company’s literature.